使用npm和jsdelivr加速你的资源

使用npm和jsdelivr加速你的资源
RandomEnchjsdelivr
jsdelivr是一个免费的CDN服务,可以利用它配合github来为页面静态资源提供加速,有效提升资源加载速度。
jsdelivr有文件大小限制,单文件最大为50M,如果你的文件超过50M,就会访问失败。
要使用jsdelivr加速文件,你需要将文件托管在GitHub上,并通过jsdelivr提供的CDN服务来访问这些文件。以下是如何操作的步骤:
创建仓库
在GitHub上创建一个新的仓库,并将你想要加速的文件上传到这个仓库中。确保文件的权限设置允许公开访问。
使用jsdelivr
访问jsdelivr的网站,并使用以下格式的URL来访问你的文件:
1 | https://cdn.jsdelivr.net/gh/用户名/仓库名@发布标签/文件路径 |
例如:我的项目仓库为https://github.com/RandomEnch/randomench.github.io,我要加速的文件为/js/custom.js,我要发布的版本为latest,那么我可以这样访问:
要使用jsdelivr就使用如下网址
1 | https://cdn.jsdelivr.net/gh/RandomEnch/randomench.github.io@latest/js/custom.js |
在配置文件中修改本地资源为网址即可
1 | inject: |
npm
注册账号
- 首先需要注册一个npm的账号。访问npm注册页面
- 完成邮箱验证,注册完成后进入账号管理界面:头像->Account,拉倒最上方,你会看到
You have not verified your email address字样的提示,点击以后按提示步骤验证你的邮箱。
发布npm包
在本地新建一个文件夹,用于存放需要加速的文件,或者直接上传整个网站目录
文件夹内打开终端,输入以下指令切换回原生源
1
npm config set registry https://registry.npmjs.org
添加本地npm用户设置
1
2
3
4# 仅第一次使用需要添加用户,之后会提示你输入你的npm账号密码以及注册邮箱
npm adduser
# 非第一次使用直接登录即可,之后会提示你输入你的npm账号密码以及注册邮箱
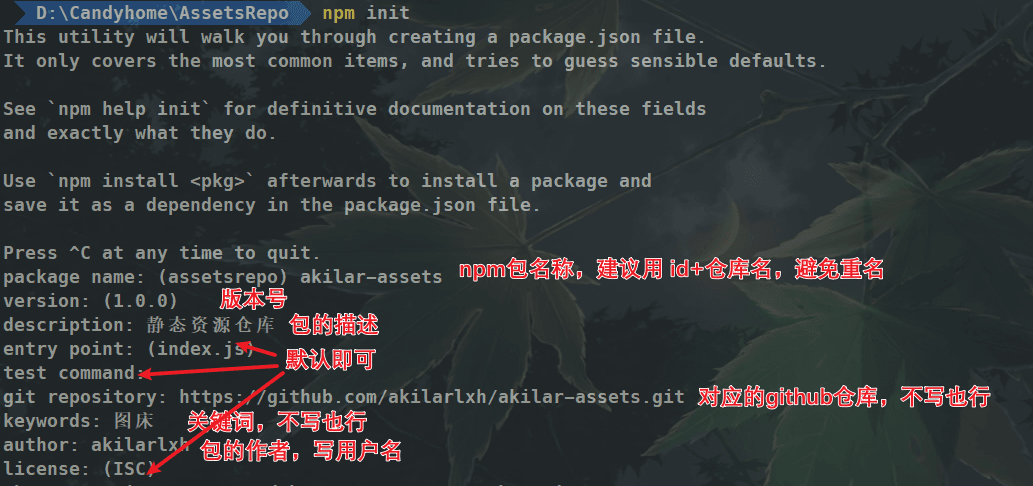
npm login运行npm初始化指令,把整个图床仓库打包,按照指示进行配置,注意需要事先确认你的包名没有和别人已发布的包重复,可以在npm官网搜索相应包名,搜不到就说明还没被占用。
1
npm init
最后会输出一段package.json,请求确认,输入yes即可
然后输入发布指令,我们就可以把包发布到npm上了。
1
npm publish
使用npm的加速cdn网址访问资源
npm的资源引用和jsdelivr很相似,例如我在[AssetsRepo]仓库里存放的/img/index.png
1 | jsDelivr链接 |
可以看到Npm只需要提供包名即可。这也是一开始要求包名不重复的原因之一
Npm依然有100MB的包大小限制,但是NPM有丰富的国内节点。可以挑选一个使用。
1 | 【jsd出品,网宿国内节点】 |
当然你也可以利用unpkg。(UNPKG是一个内容源自npm的全球快速CDN。它部署在cloudflare上,在大陆地区访问到的是香港节点。所以速度也不错。)
1 | https://unpkg.com/:package@:version/:file |
使用npm作为图床
npm作为图床,虽然可以加速静态资源,但也有一些限制,例如:
- 单文件大小限制为50M,如果你的文件超过50M,就会访问失败。
- 不能直接访问文件,只能通过cdn加速。
- 不能直接上传文件,需要先上传到github仓库,然后再发布到npm。
- 上传文件需要手动更新版本号,并且需要在本地进行操作。
- 上传文件往往需要梯子才能正常上传。
配置PicGo/PicX
这一步是为了实现图片上传至Github仓库。但不推荐直接以此方案当做图床
- GitHub图床仓库大小不能超过 1G。因为GitHub原则上是反对仓库图床化的,当仓库超过 1G 后会有人工审核仓库内容,如果发现用来做图床,轻则删库重则封号,需注意。
- 因为jsDelivr加速的单文件大小为50M。这也就限制了单张图片大小上限。
首先创建一个图床仓库用来存放图片,仓库名随意。以下会以
[AssetsRepo]指代这个静态资源仓库。访问Github->头像(右上角)->Settings->Developer Settings->Personal access tokens->
generate new token (Classic),创建的Token名称随意,但必须勾选repo项。
token只会显示这一次,之后将无法查看,所以务必保证你已经记录下了Token。之后如果忘记了就只能重新生成重新配置了。
下载Picgo软件,可以直接访问Picgo的github仓库,在release中下载最新版本的安装包。
打开Picgo,找到图床设置,选择Github图床,根据指示填写对应内容。
- 设定仓库名:[UserName]/[AssetsRepo]
- 设定分支名:2020年10月后github新建仓库默认分支改为
main,在这之前的是master。 - 设定Token:填入第二步时申请到的
Token - 指定存储路径:这是存放图片的路径,这里可以直接写
/表示存放在根目录。 - 设定自定义域名:在图片上传后,PicGo会按照
自定义域名+指定储存路径+上传的图片名的方式生成访问链接,并放到粘贴板上,例如要使用jsDelivr加速,则设置为https://cdn.jsdelivr.net/gh/[UserName]/[AssetsRepo],上传完毕后,我们就可以通过https://cdn.jsdelivr.net/gh/[UserName]/[AssetsRepo]/指定存储路径/图片名加速访问我们的图片了。
首先创建一个图床仓库用来存放图片,仓库名随意。以下会以
[AssetsRepo]指代这个静态资源仓库。访问Github->头像(右上角)->Settings->Developer Settings->Personal access tokens->
generate new token (Classic),创建的Token名称随意,但必须勾选repo项。token只会显示这一次,之后将无法查看,所以务必保证你已经记录下了Token。之后如果忘记了就只能重新生成重新配置了。PicX官网就已经提供了构建好的项目,可以通过直接在官方提供的网站填入
Token来使用。
上传npm
基本步骤与本地资源相同,改动第三步即可
找到我们之前创建的图床仓库,在本地合适的位置把它clone下来。找个空文件夹打开终端输入
1 | git clone git@github.com:[username]/[AssetsRepo].git |
如果每次都要在本地进行npm publish的话,npm的提交是整个包一起上传的,不存在增量更新,耗时不说,而且还往往需要架梯子才能正常上传。所以我们可以把它交给github action来完成。
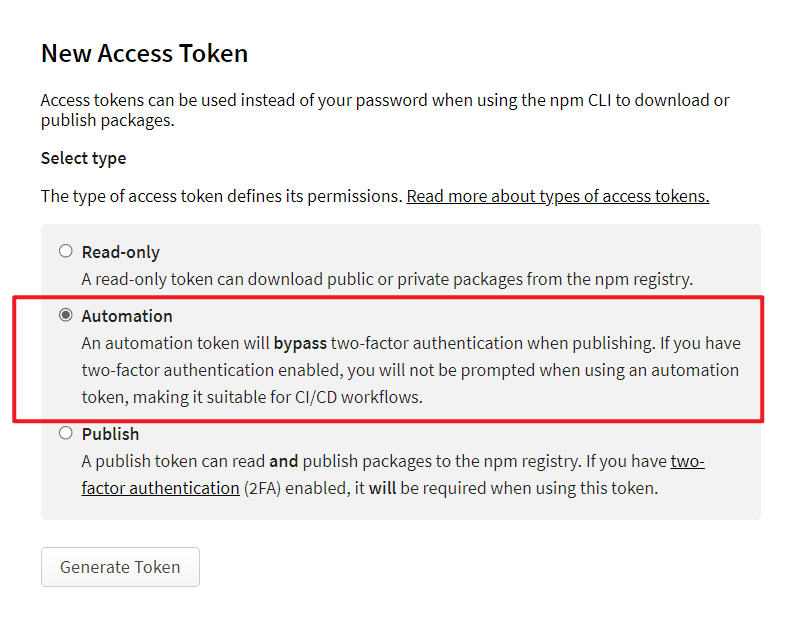
在npm官网->头像->Access Tokens->Generate New Token,勾选Automation选项,
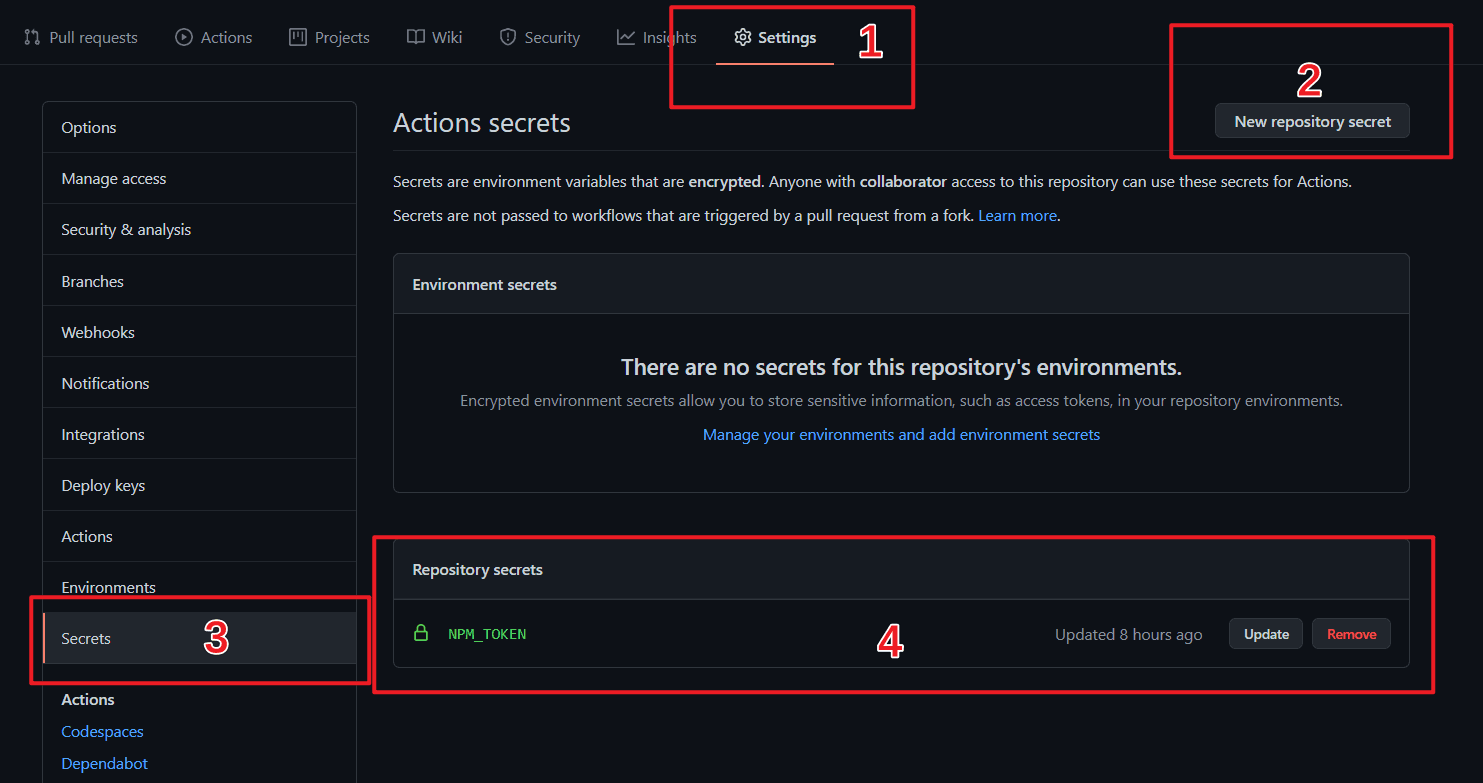
Token只会显示这一次,之后如果忘记了就只能重新生成重新配置了。在github的[AssetsRepo]仓库设置项里添加一个名为
NPM_TOKEN的secrets,把获取的Npm的Access token输入进去。在本地的
[AssetsRepo]文件夹下新建[AssetsRepo]/.github/workflows/autopublish.yml1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19name: Node.js Package
# 监测图床分支,2020年10月后github新建仓库默认分支改为main,记得更改
on:
push:
branches:
- master
jobs:
publish-npm:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v1
with:
node-version: "12.x"
registry-url: https://registry.npmjs.org/
- run: npm publish
env:
NODE_AUTH_TOKEN: ${{secrets.npm_token}}在本地的
[AssetsRepo]文件夹下打开终端,运行以下指令,上传新增内容至github,即可触发部署。1
2
3
4
5
6
7# 将更改提交
git add .
git commit -m "npm publish"
# 更新package版本号
npm version patch
# 推送至github触发action
git push
此处的四行指令顺序严格。
每次更新npm图床都需要先修改[AssetsRepo]\package.json里的version,也就是版本号。
而npm version patch即为更新package.json里的版本号的指令,效果是末尾版本号+1,例如0.0.1=>0.0.2、1.1.3=>1.1.4。免去了打开package.json再修改版本号的麻烦。(大版本更新还是需要手动改的)
更新npm图床务必要记得更新package.json里的版本号!