使用Github Action实现全自动部署

使用Github Action实现全自动部署
RandomEnch为什么使用 Github Action
每次部署Hexo都需要运行指令三件套,随着文章越来越多,编译的时间也随之越来越长,通过Github Action,我们只需要在每次完成博客的编写或修改以后,将改动直接push到远程仓库,之后的编译部署的工作统统交给CI来完成即可。
常量声明
| 常量名 | 常量释义 |
|---|---|
| [Blogroot] | 本地存放博客源码的文件夹路径 |
| [SourceRepo] | 存放博客源码的私有仓库名 |
| [SiteBlogRepo] | 存放编译好的博客页面的公有仓库名 Site指站点,教程中会替换成 Github、Gitee、Coding |
| [SiteUsername] | 用户名 Site指站点,教程中会替换成 Github、Gitee、Coding |
| [SiteToken] | 申请到的令牌码 Site指站点,教程中会替换成 Github、Gitee、Coding |
| [GithubEmail] | 与github绑定的主邮箱,建议使用Gmail |
| [TokenUser] | Coding配置特有的令牌用户名 |
Github Action使用教程
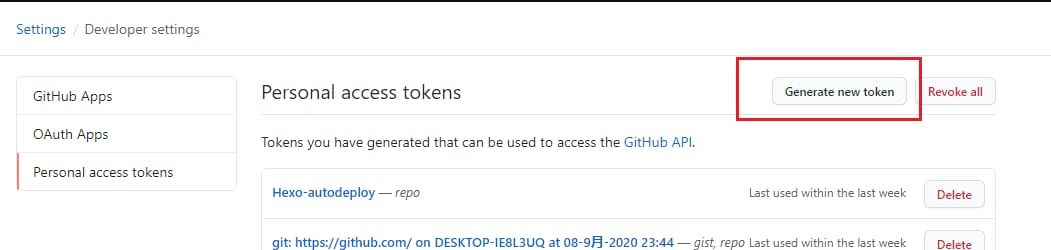
获取Token
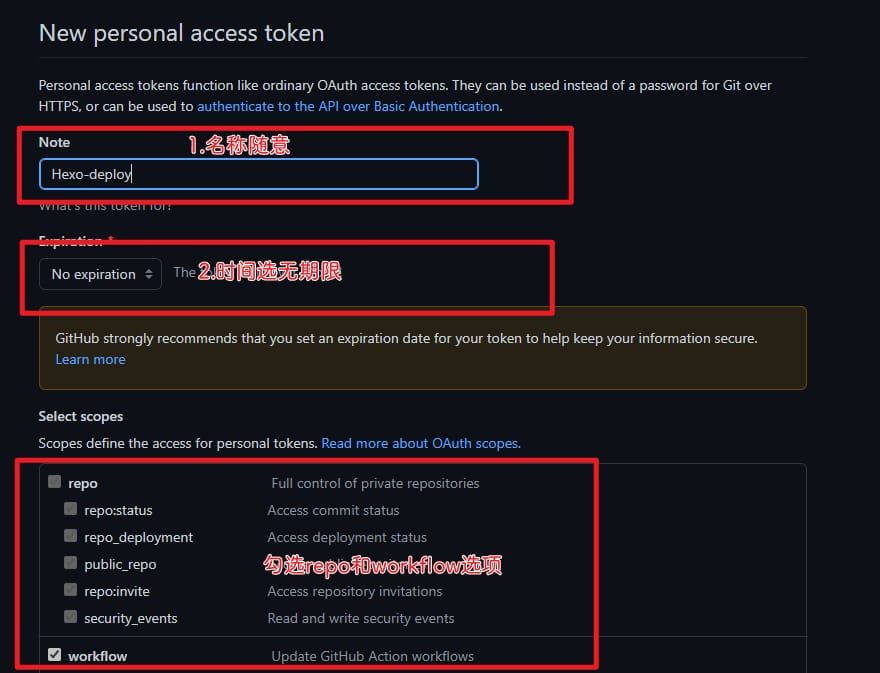
为了确保交由Github Action来持续部署时,Github Action具备足够的权限来进行hexo deploy操作,需要先获取Token
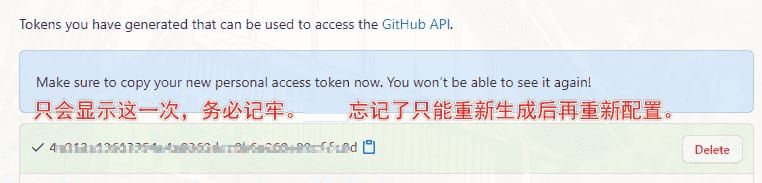
token只会显示这一次,之后将无法查看,所以务必保证你已经记录下了Token。之后如果忘记了就只能重新生成重新配置了。
创建存放源码的私有仓库
我们需要创建一个用来存放Hexo博客源码的私有仓库[SourceRepo],这点不再赘述。
这里之所以是私有仓库,是因为在接下来的配置中会用到Token,如果Token被盗用,别人可以肆意操作你的github仓库内容,为了避免这一风险,才选择的博客源码闭源。
配置Github Action
在
[Blogroot]新建.github文件夹,注意开头是有个.的。然后在.github内新建workflows文件夹,再在workflows文件夹内新建autodeploy.yml,在[Blogroot]/.github/workflows/autodeploy.yml里面输入1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68# 当有改动推送到master分支时,启动Action
name: 自动部署
on:
push:
branches:
- master #2020年10月后github新建仓库默认分支改为main,注意更改
release:
types:
- published
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: 检查分支
uses: actions/checkout@v2
with:
ref: master #2020年10月后github新建仓库默认分支改为main,注意更改
- name: 安装 Node
uses: actions/setup-node@v1
with:
node-version: "20.x" #action使用的node版本,建议大版本和本地保持一致。可以在本地用node -v查询版本号。
- name: 安装 Hexo
run: |
export TZ='Asia/Shanghai'
npm install hexo-cli -g
- name: 缓存 Hexo
uses: actions/cache@v1
id: cache
with:
path: node_modules
key: ${{runner.OS}}-${{hashFiles('**/package-lock.json')}}
- name: 安装依赖
if: steps.cache.outputs.cache-hit != 'true'
run: |
npm install --save
- name: 生成静态文件
run: |
hexo clean
hexo bangumi -u # 如果安装了hexo-bilibili-bangumi则需要此命令
hexo generate
gulp
- name: 部署 #此处master:master 指从本地的master分支提交到远程仓库的master分支,若远程仓库没有对应分支则新建一个。如有其他需要,可以根据自己的需求更改。
run: |
cd ./public
git init
git config --global user.name '${{ secrets.GITHUBUSERNAME }}'
git config --global user.email '${{ secrets.GITHUBEMAIL }}'
git add .
git commit -m "${{ github.event.head_commit.message }} $(date +"%Z %Y-%m-%d %A %H:%M:%S") Updated By Github Actions"
git remote add origin git@github.com:RandomEnch/randomench.github.io.git
git push --force --quiet "https://${{ secrets.GITHUBUSERNAME }}:${{ secrets.GITHUBTOKEN }}@github.com/${{ secrets.GITHUBUSERNAME }}/${{ secrets.GITHUBUSERNAME }}.github.io.git" master:master
- name: 刷新jsdeliver缓存 # 用于刷新jsdeliver的缓存,如果不使用jsdeliver加速资源可删除
run: |
curl https://purge.jsdelivr.net/gh/${{ secrets.GITHUBUSERNAME }}/${{ secrets.GITHUBUSERNAME }}.github.io/css/index.css
curl https://purge.jsdelivr.net/gh/${{ secrets.GITHUBUSERNAME }}/${{ secrets.GITHUBUSERNAME }}.github.io/js/main.js
curl https://purge.jsdelivr.net/gh/${{ secrets.GITHUBUSERNAME }}/${{ secrets.GITHUBUSERNAME }}.github.io/js/utils.js
curl https://purge.jsdelivr.net/gh/${{ secrets.GITHUBUSERNAME }}/${{ secrets.GITHUBUSERNAME }}.github.io/js/tw_cn.js
curl https://purge.jsdelivr.net/gh/${{ secrets.GITHUBUSERNAME }}/${{ secrets.GITHUBUSERNAME }}.github.io/js/search/local-search.js
注意最后一行的master:master指从本地的master分支提交到远程仓库的master分支,需要根据你自己的实际情况进行调整。本地分支可以在git bash中看到。线上分支可以在提交仓库中查看。因为“政治正确”的原因,github在2020年10月将默认分支改为main。而git软件在本地默认创建的分支依然是master,所以若你线上仓库默认分支是main,这里应该写成master:main,表示从本地的master推送到远程的main。
- 之后需要自己到仓库的Settings->Secrets and variables->Actions 下添加环境变量,变量名参考脚本中出现的,依次添加
GITHUBUSERNAME、GITHUBEMAIL、GITHUBTOKEN。变量具体内容释义可以查看本文开头。
重新设置远程仓库和分支
删除或者先把
[Blogroot]/themes/butterfly/.git移动到非博客文件夹目录下,原因是主题文件夹下的.git文件夹的存在会导致其被识别成子项目,从而无法被上传到源码仓库。添加屏蔽项
因为能够使用指令进行安装的内容不包括在需要提交的源码内,所有我们需要将这些内容添加到屏蔽项,表示不上传到github上。这样可以显著减少需要提交的文件量和加快提交速度。
打开[Blogroot]/.gitignore,输入以下内容:1
2
3
4
5
6
7
8
9
10.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
.deploy_git*/
.idea
themes/butterfly/.git
如果不是butterfly主题,记得替换最后一行内容为你自己当前使用的主题。
在博客根目录
[Blogroot]路径下运行指令将博客源码提交到github上。牢记下方的三行指令,以后都是通过这个指令进行提交。1
2
3
4
5
6
7
8
9git init #初始化
git remote add origin git@github.com:[GithubUsername]/[SourceRepo].git #[SourceRepo]为存放源码的github私有仓库
git checkout -b master # 切换到master分支,
#2020年10月后github新建仓库默认分支改为main,注意更改
# 如果不是,后面的所有设置的分支记得保持一致
git add .
git commit -m "first commit" #引号内的内容可以自行更改作为提交记录。
git push origin master
#2020年10月后github新建仓库默认分支改为main,注意更改
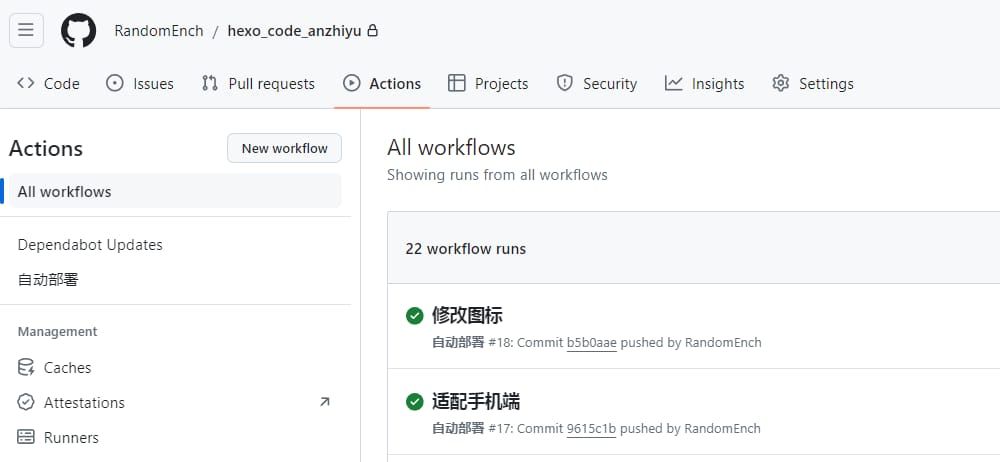
查看部署情况
此时,打开GIthub存放源码的私有仓库,找到action。根据刚刚的Commit记录找到相应的任务,点击Deploy查看部署情况,若全部打钩,恭喜你,你现在可以享受自动部署的快感了。