为主页文章卡片添加擦亮动画效果

AI-摘要
Tianli GPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
为主页文章卡片添加擦亮动画效果
RandomEnch本文修改主题为AnZhiYu主题,若使用其他主题,请自行确认修改位置。
该方法通过外部引入,无需修改主题源文件。
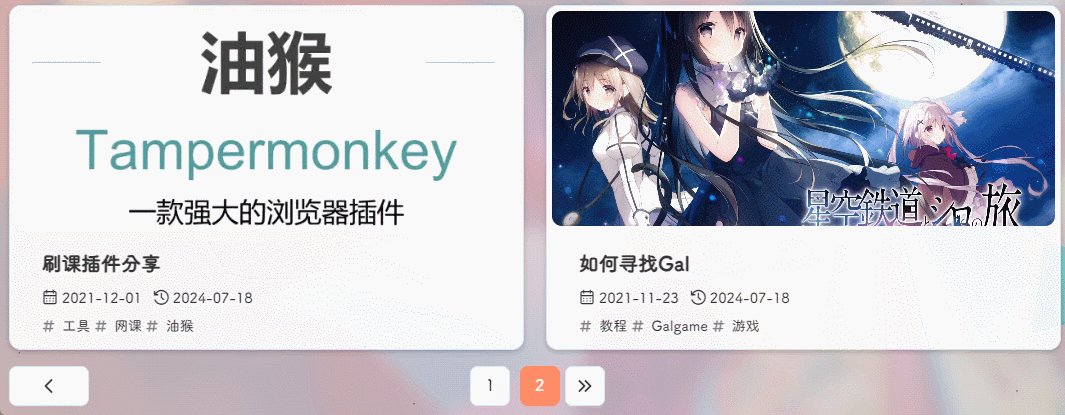
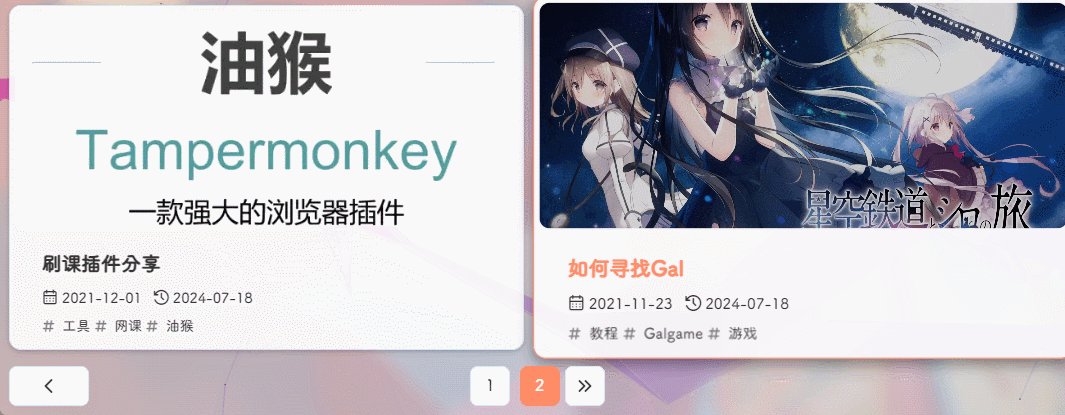
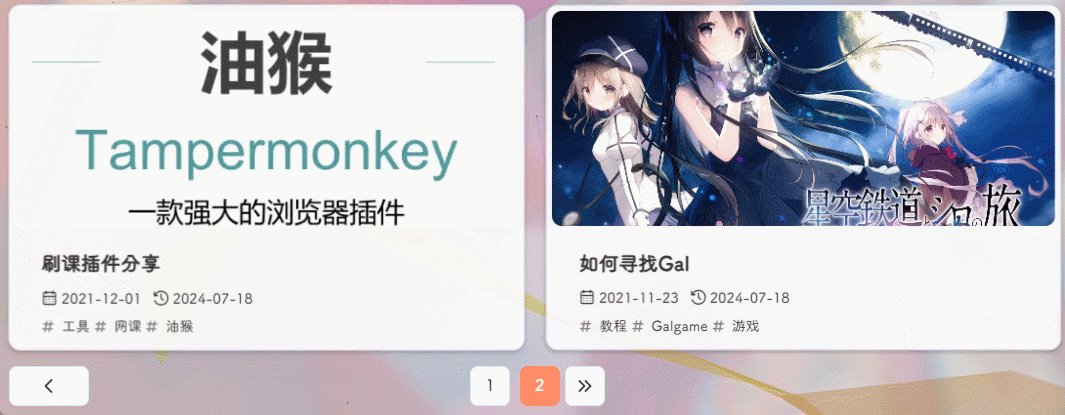
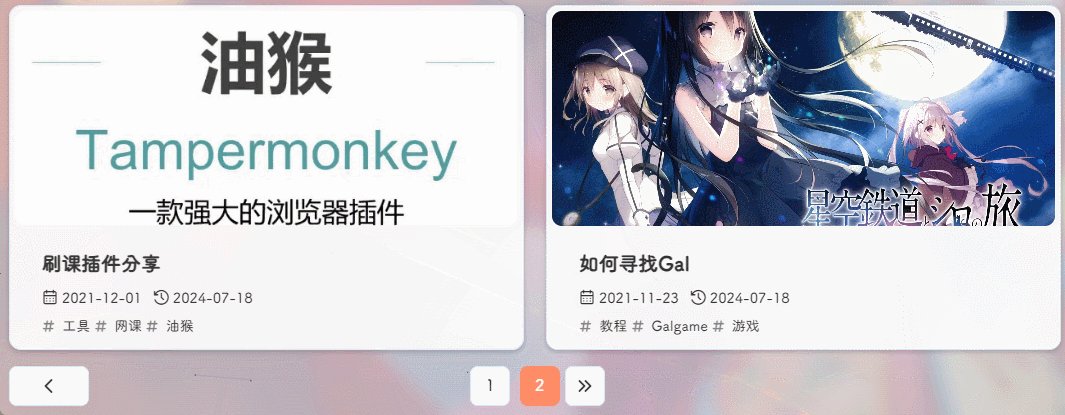
效果预览
修改步骤
新建文件
source/css/home.css或在已引入的css中新增以下内容1
2
3
4
5
6
7
8
9
10
11
12
13
14
15#recent-posts > .recent-post-item:not(a)::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 200%;
background: linear-gradient(to right, transparent, white, transparent);
transform: translateX(-200%);
transition: transform 0.5s linear;
z-index: 1;
}
#recent-posts > .recent-post-item:not(a):hover::before {
transform: translateX(100%) skewX(-60deg);
}在
_config.anzhiyu.yml主题配置文件下inject配置项中head处引入样式1
2
3inject:
head:
+ - <link rel="stylesheet" href="/css/home.css"> # 首页文章卡片擦亮效果
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果